How Much Oxalate?
Finding oxalate content of known food and drink at ease

My role
Freelance product designer, front-end developer
My methods
UX design, UI design, UX writing, front-end development
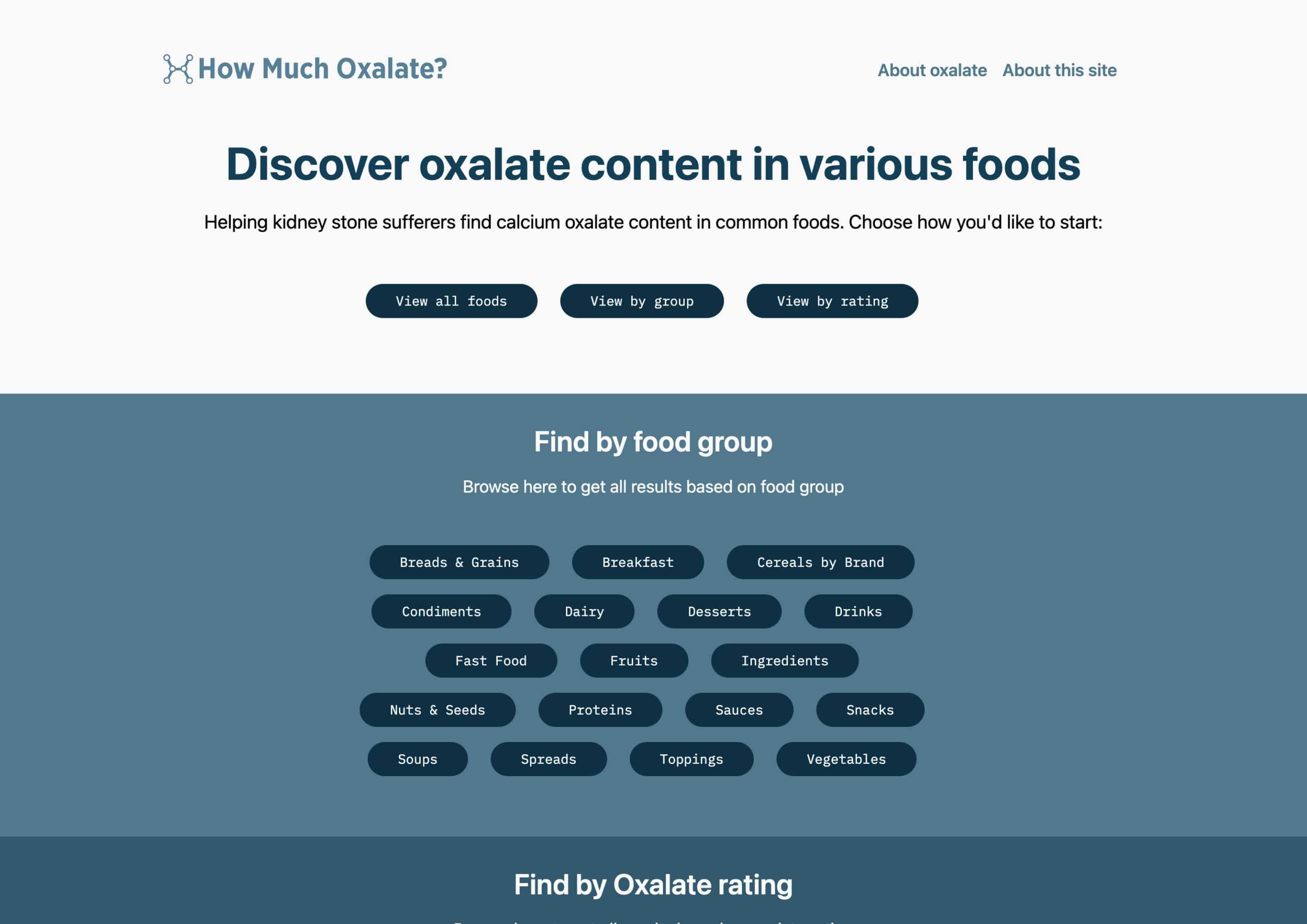
How Much Oxalate is a side project I built to help people like me who suffer from calcium oxalate kidney stones. People whose bodies create calcium oxalate kidney stones need to carefully monitor their intake of oxalates in food and drink. How Much Oxalate is a website that provides multiple pathways to help people quickly retrieve oxalate content.
Context
Decreasing oxalate to help prevent forming calcium oxalate kidney stones
Millions of people deal with calcium oxalate kidney stones and many medical professionals recommend increasing the amount of water and decreasing the amount of oxalate (a natural substance found in many types of foods and drinks) consumed.
Harvard University published lab analysis results of oxalate content in over 500 different kinds of food and drink. The results are provided in a series of Excel and text files that are difficult to parse, require significant effort to sort through, especially if the patient is at a restaurant or evaluating a recipe and want to find the level of oxalates in a given meal’s ingredients quickly.
Process
Creating something more useful than a spreadsheet
For this project, I followed a four-phased approach consisting of discovery, design, content, and development phases.
Discovery
I knew I wanted to make something that was fast, intuitive, and useful. I performed an initial discovery by identifying my audience, and researching the frustrations and pains they experienced while trying to navigate this health condition through posts from kidney stone patients on public social media sites (Reddit, Twitter, and Facebook Groups).
I then identified three goals for this project:
- Help calcium oxalate kidney stone sufferers easily find the oxalate content in various foods and drinks
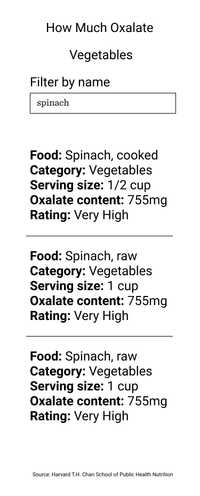
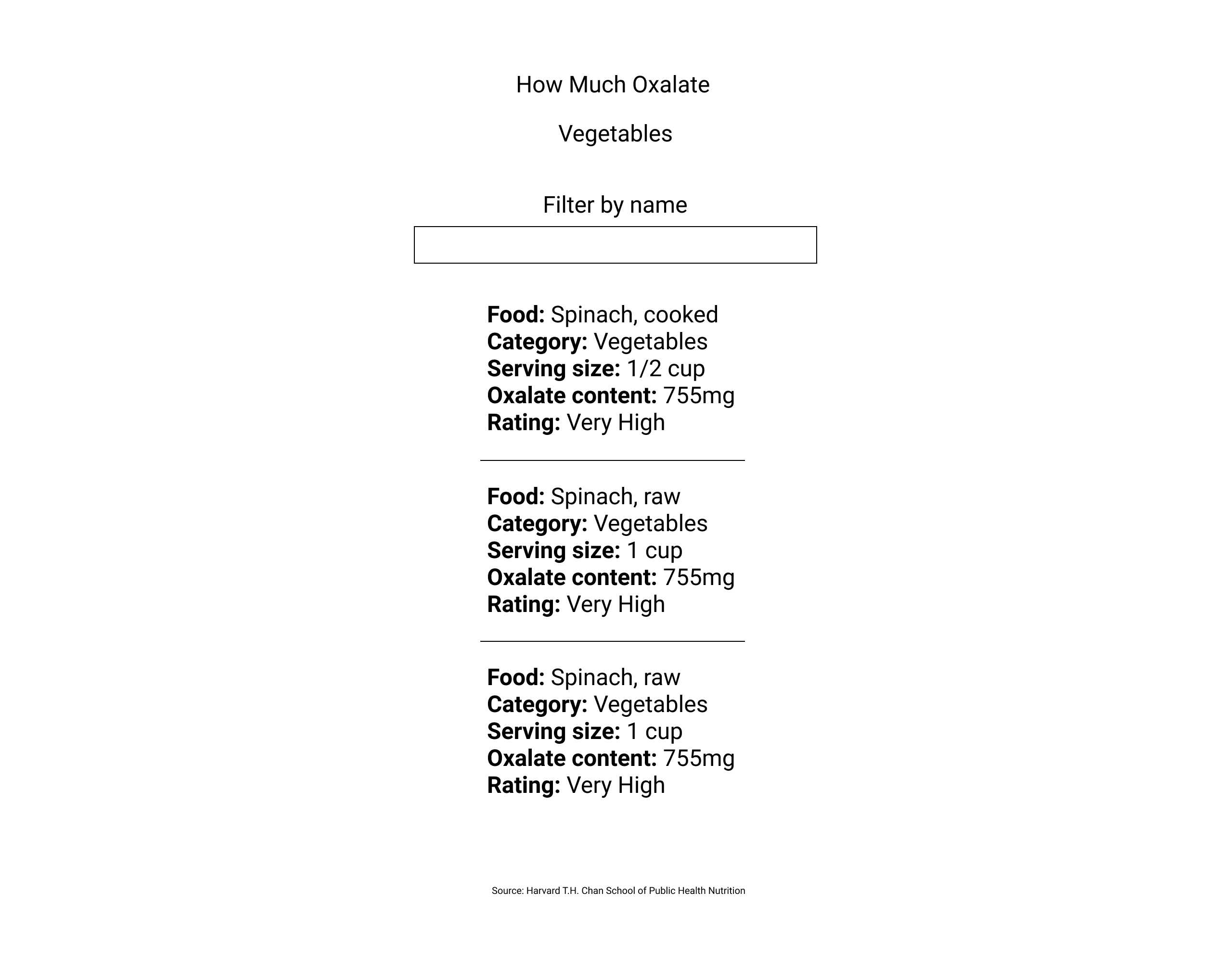
- Highlight oxalate content in foods based on food groups
- Highlight oxalate content in foods based on a rating system
Design
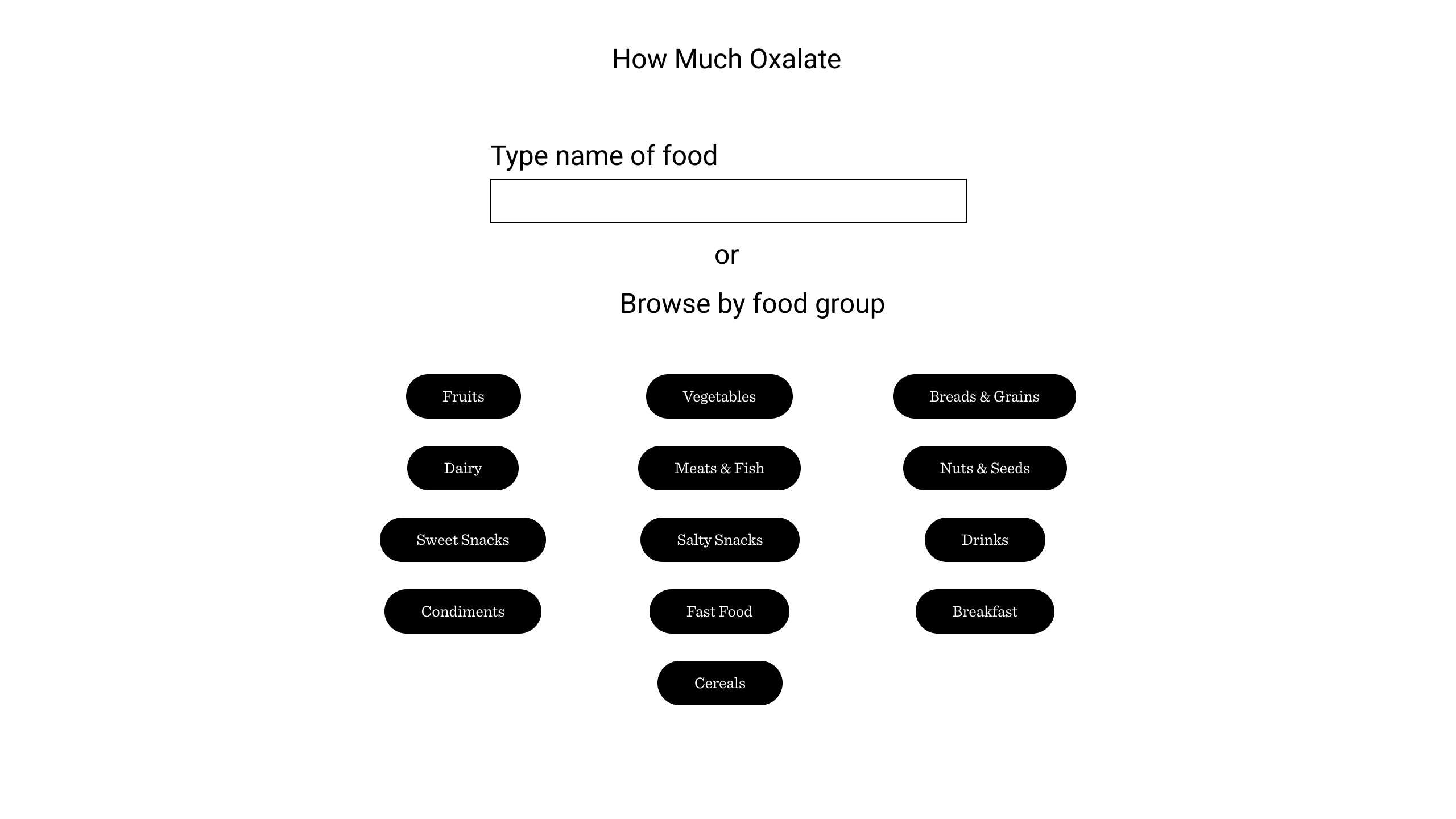
My next step was to create some basic wireframes to help me identify how the experience would work. I had a sense of what it should be based on a heuristic evaluation of various medical and diet websites and apps that were highly rated by their users. I followed that by designing the UI, which included choosing the typography (system fonts to preserve load times and allow people to focus on the content) and color palettes (shades of blue and teal to evoke trust and calm).








Content
I wrote all of the UX writing found in the UI elements, and also wrote the copy for information and help pages. I used plain language and recognizable terms found when discussing food and drinks (though I did not rewrite any of Harvard’s data in order to preserve the data as-is).
Development
Once completed with design and content, I went to work actually building the website. Because the Harvard data would not change often, I decided to use a static site generator and a flat file structure to maximize performance.
I ended up taking all of the Harvard data and building a JSON data file for all 500+ records to make it easier to parse the data programmatically. I chose Gatsby to help me build the site, which is a static site generator that builds fast sites and leverages React. I also used Tailwind CSS to save development time while also using Netlify to simplify hosting the site.
Outcomes
Solid foundation for future improvements
To generate interest in this site, I shared it with people I've come across in my life who suffer from calcium oxalate kidney stones. I'm also a member of numerous online forums and social media groups where I've shared the link as a resource to the community. I've gotten some personal messages in response thanking me for building this site, and for me there is no better outcome than a happy user. Since launching in summer 2020, it's generated over 10,000 unique visitors, with 95% of traffic coming from organic search.
Reflection
Side projects teach me a little about a lot
This was a fun side project for me because it is something that I built for myself while at the same time being something that others could benefit from. On the next iteration, I’d like to do some deeper research into the medical community to see if any other analysis or data points exist regarding oxalate content in foods to make this as accurate as possible and update the data accordingly.